【初心者向け】WordPress ブロックエディターでの「アイキャッチ画像」設定方法(Lightning G3対応)
※弊社ではLightningG3での制作がメインのため 顧客サポートページはLightningG3の画面で説明しています。
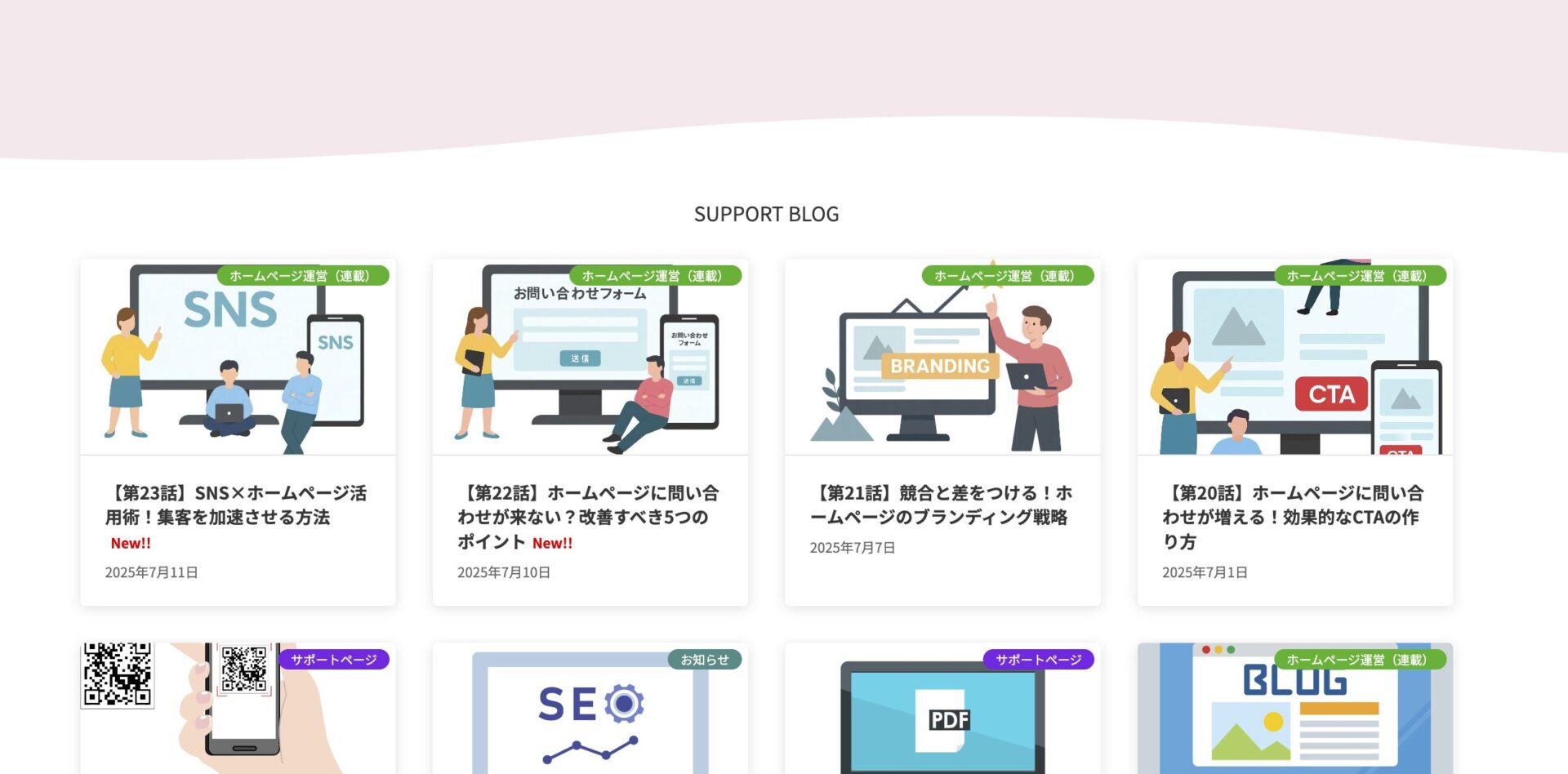
↓新着記事をより目立たせる画像それが「アイキャッチ」↓

✅ アイキャッチ画像ってなに?
「アイキャッチ画像」は、記事の「顔」になる代表画像のことです!
記事一覧やトップページのスライド、SNSシェアのときなどに使われます。
Lightning G3 では特に目立つ場所に表示されるので、必ず設定するのがおすすめです。
✅ 設定のステップ
1️⃣ 投稿編集画面を開く
WordPress管理画面 → 「投稿」→「新規追加」
または、既にある記事を「編集」します。
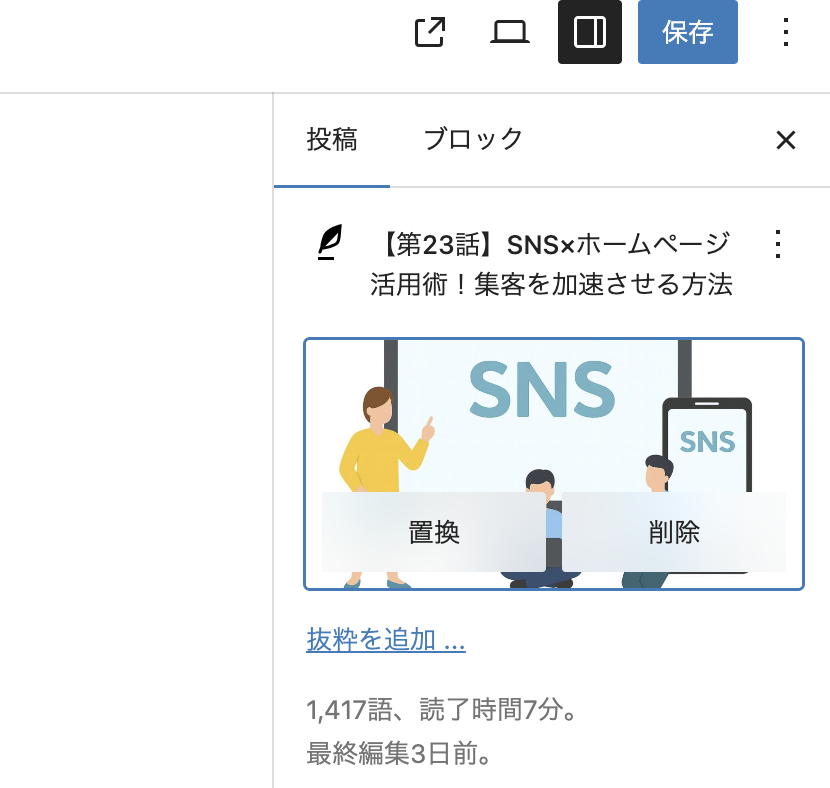
2️⃣ 右サイドバーの「投稿」タブを開く

画面右側にある「投稿」タブをクリックします。
※「ブロック」タブではなく「投稿」タブに切り替えてください!
3️⃣ 「アイキャッチ画像」を見つける
「投稿」タブの中に「アイキャッチ画像」という項目があります。
→ 「アイキャッチ画像を設定」をクリック。
4️⃣ 画像を選ぶ
- 新しい画像をアップロードする
- または「メディアライブラリ」から既存の画像を選ぶ
選んだら「アイキャッチ画像を設定」をクリックします。

5️⃣ 設定を確認して保存
右上の「公開」または「更新」ボタンを押せば完了!
✅ Lightning G3ならではのポイント
- トップページの「スライダー」や「おすすめ記事一覧」にもアイキャッチ画像が使われます。
- 画像サイズの目安
→ 横幅 1200px 以上、縦横比は16:9がおすすめです。
✅ 設定しないとどうなる?
- デフォルト画像(「NO IMAGE」など)が表示される
- デザインが崩れたり、見栄えが悪くなる
✅ 💡 ワンポイントアドバイス
📸 Canva や Photoshop で文字入り画像を作ると、さらに目を引く!
SNSシェア時のクリック率アップにもつながります。
✅ まとめ
✅ 記事を書くときは、必ずアイキャッチ画像を設定する習慣をつける!
✅ Lightning G3 はアイキャッチが重要なテーマなので、画像選びにもこだわろう!


